Integrate Wit.AI with your Messenger Bot
Integrate Wit.AI with your Messenger Bot
When you download the Tutorial from the init data branch, the app will be capable of doing text and answer with sentiment intent. In this part, we will add how to retrieve covid
Before you begin, you will need to create a few things. Please ensure you have all of the following:
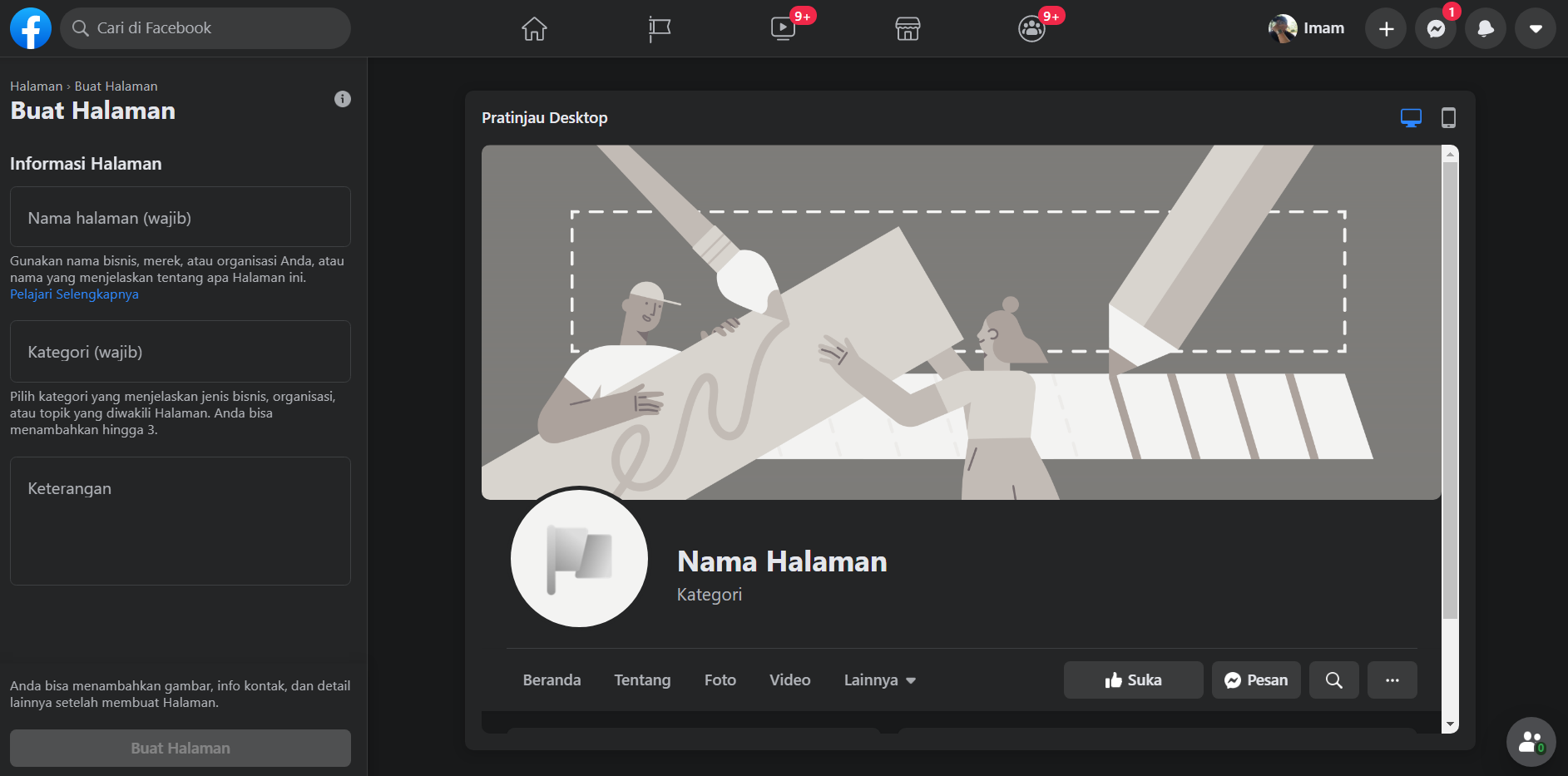
- Facebook Page: A Facebook Page will be used as the identity of your Messenger experience. When people chat with your app, they will see the Page name and the Page profile picture. To create a new Page, visit https://www.facebook.com/pages/create

- Facebook Developer Account: Your developer account is required to create new apps, which are the core of any Facebook integration. You can create a new developer account by going to the Facebook Developers website and clicking the 'Get Started' button.
- Facebook App: The Facebook app contains the settings for your Messenger experience, including access tokens. To create a new app, visit your app dashboard.
Configure App
Add the Messenger Platform to your Facebook app
- In the sidebar of your app settings under 'PRODUCTS', click '+ Add Product'.
- Hover over 'Messenger' to display options.
- Click the 'Set Up' button. The Messenger Platform will be added to your app, and the Messenger settings console will be displayed.

Add an webhook to your Messenger bot
Open the Wit.ai Covid Center bot demo int and run
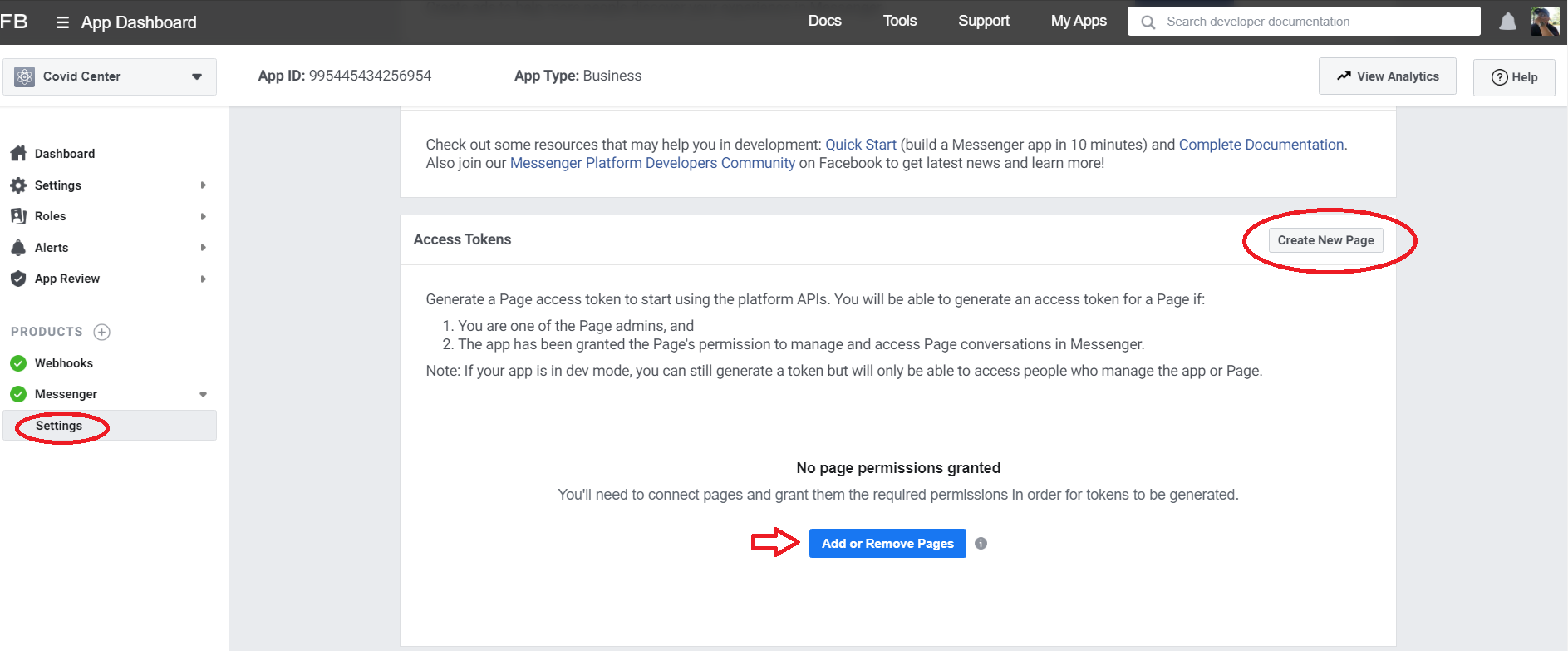
Get ACCESS_TOKEN and VERIFY_TOKEN from Your App. See Webhook Setup for further reference.
Next update ACCESS_TOKEN and VERIFY_TOKEN variable to get webhook as follows:
const ACCESS_TOKEN = '' // line 11
let VERIFY_TOKEN = '' // line 74
Test your webhook
Now that you have all the code in place for a basic webhook, it is time to test it by sending a couple sample requests to your webhook running on localhost.
- Run the following on the command line to start your webhook on localhost:
node bot/index.js
- From a separate command line prompt, test your webhook verification by substituting your verify token into this cURL request:
curl -X GET "localhost:1337/webhook?hub.verify_token=<YOUR_VERIFY_TOKEN>&hub.challenge=CHALLENGE_ACCEPTED&hub.mode=subscribe"
If your webhook verification is working as expected, you should see the following:
WEBHOOK_VERIFIEDlogged to the command line where your node process is running.CHALLENGE_ACCEPTEDlogged to the command line where you sent the cURL request.
- Test your webhook by sending this cURL request:
curl -H "Content-Type: application/json" -X POST "localhost:1337/webhook" -d '{"object": "page", "entry": [{"messaging": [{"message": "TEST_MESSAGE"}]}]}'
If your webhook is working as expected, you should see the following:
TEST_MESSAGElogged to the command line where your node process is running.EVENT RECEIVEDlogged to the command line where you sent the cURL request.
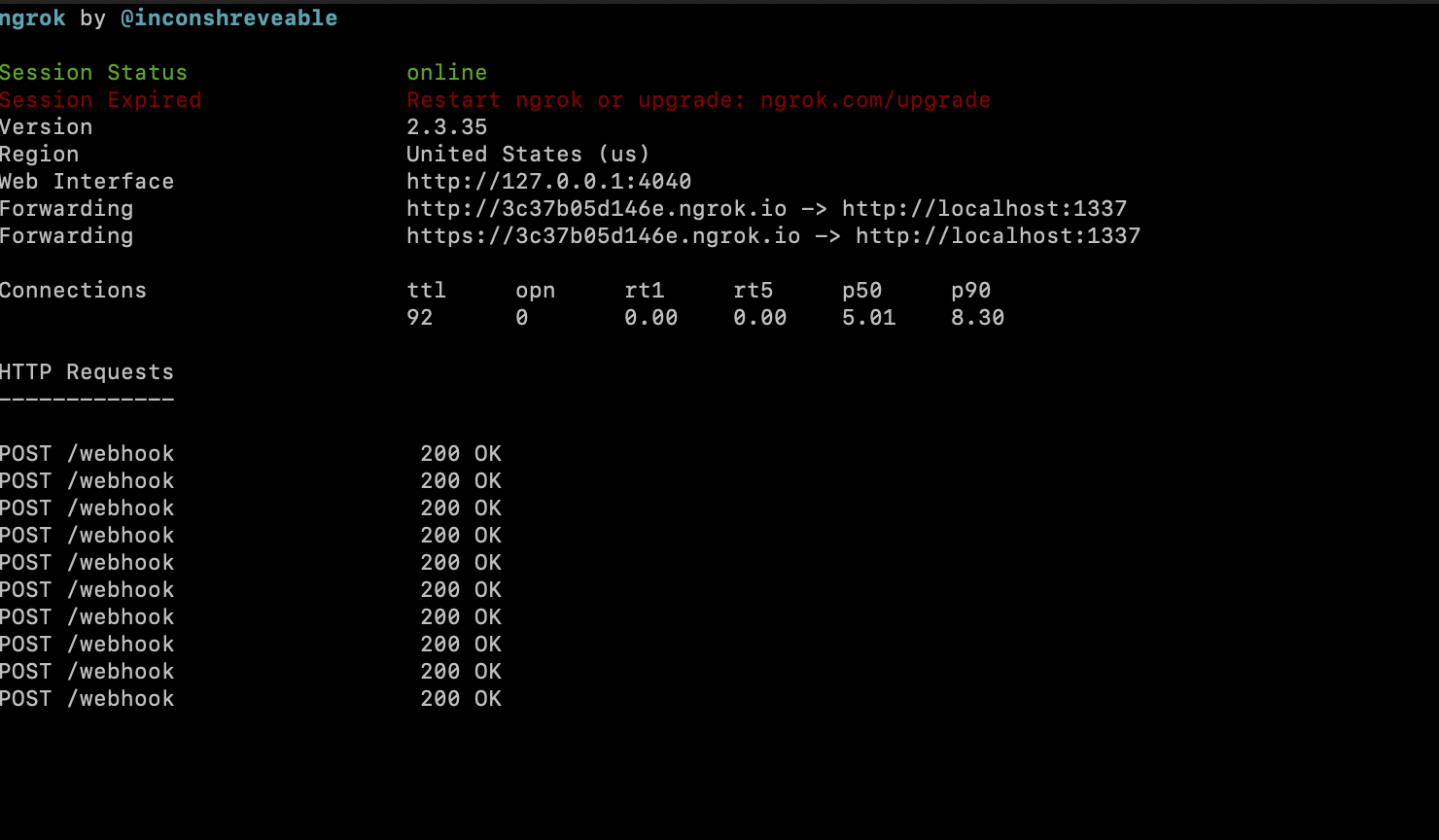
Deploy your webhook
Ngrok is reverse proxy, it allow you deploy at local with random link.
Download & Install Ngrok | Link
Run ngrok:
ngrok http 1337

We could access your API from this example is : https://3c37b05d146e.ngrok.io (this is random url from ngrok, you will generate another link)
Set your webhook and NLP
After we get https webhook url, and working Wit.API, we change our facebook app webhook and connect our working wit api.
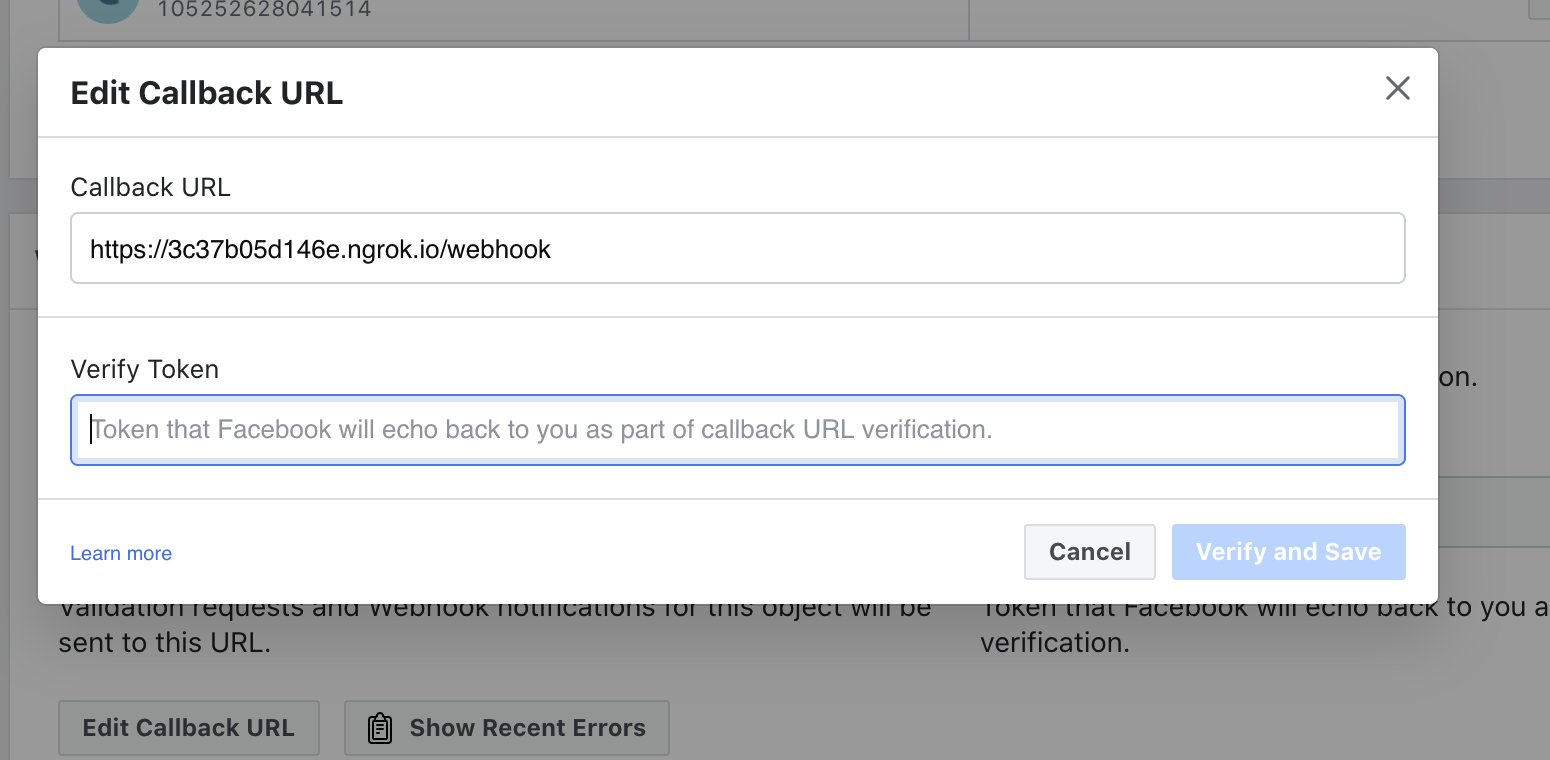
Configure the webhook for your app

- In the 'Webhooks' section of the Messenger settings console, click the 'Setup Webhooks' button.
- In the 'Callback URL' field, enter the ngrok URL for your webhook. (example: https://3c37b05d146e.ngrok.io)
- In the 'Verify Token' field, enter the verify token for your webhook. See Step 4 of Webhook Setup for further reference.
- Click 'Verify and Save' to confirm your callback URL.
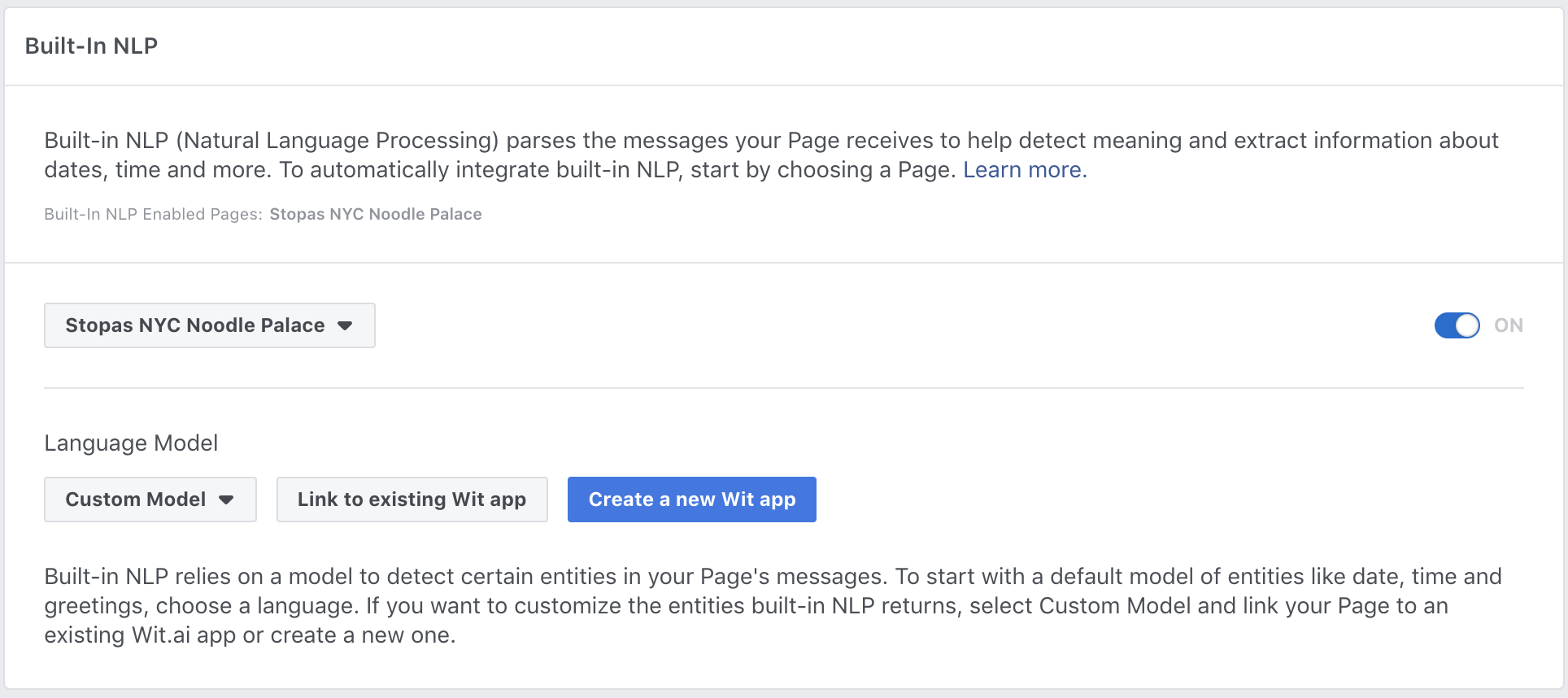
The Built-in NLP integration with the Page inbox lets you create a Wit.ai app automatically and bootstrap it with past conversations from your Page directly from the Facebook app console settings. These samples that are compiled into your Wit.ai app are based on real conversations your Page has had with your users.
To try the Built-in NLP Page Inbox feature with your Messenger experience, do the following:

- In your app settings, go to Messenger > Settings.
- Enable built-in NLP for your app.
- In the 'Select a Model' dropdown, select 'Custom'.
- Click 'Link to existing Wit App'
- Choose your app
- Insert your Wit Server Access Token See how to get Wit Access Token
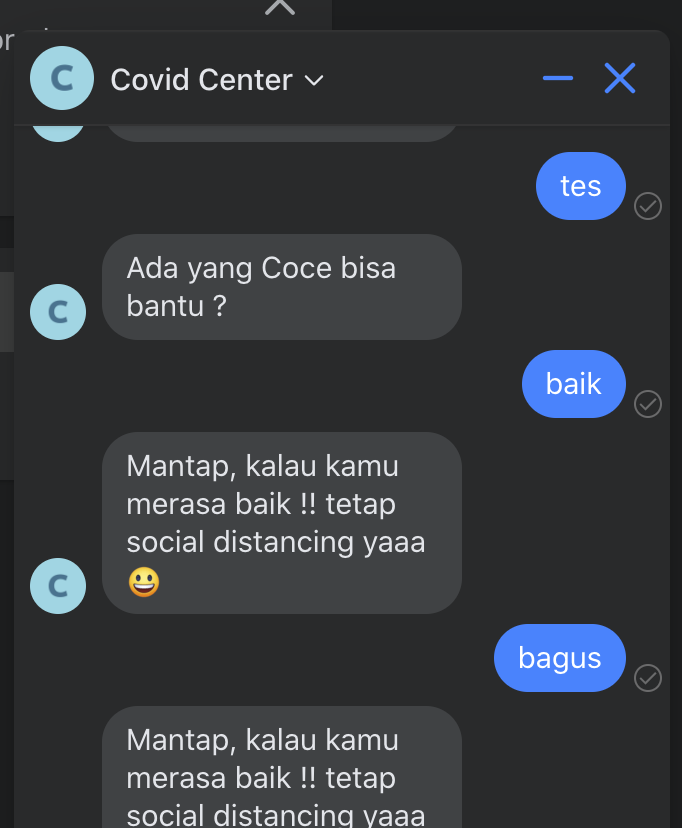
Try your deployed chatbot
Now, after you set your webhook and NLP, you could try your chatbot.