Covid Center Bot Tutorial
Overview

In this tutorial, we will be creating an API-based bot that gives covid information to users. The app will be able to process the user's text and respond location-based covid information to the users. We will explore how to:
- Design the User Interaction and Architecture
- Learn Terms in Wit.AI
- Create and Train wit.AI Application to do Natural Language Processing (NLP)
- Integrate Wit.AI with your Messenger Bot
- Train Covid Intent with Wit.AI API
- Enhance bot parser for Covid Intent
Prerequisites
- Create a Wit.ai account
- Clone this repository Wit.ai Covid Center Demo from GitHub
- Create Facebook Page | Link
- Create Facebook App | Tutorial
- Download & Install Ngrok Link
Ngrok is reverse proxy, it allows you to deploy at local with random link.
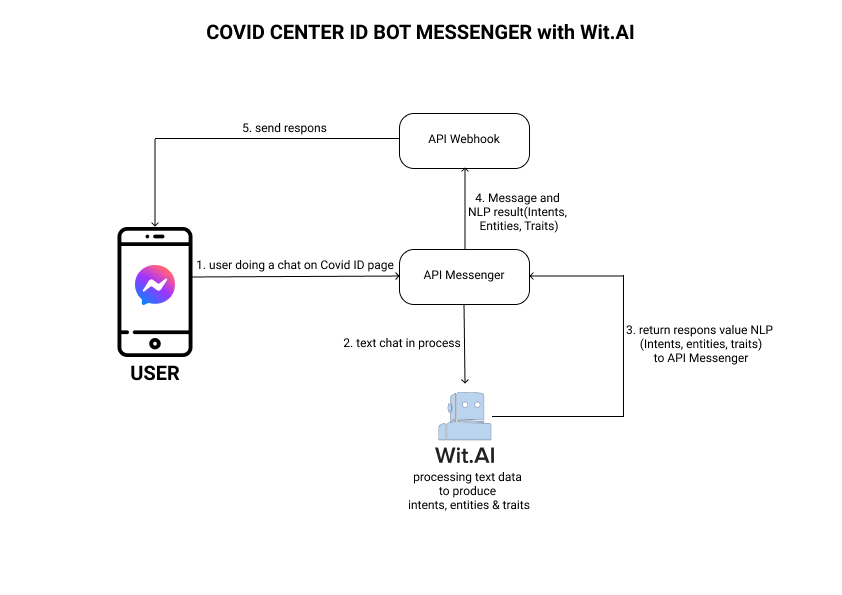
Design the User Interaction
When designing applications with interactions, it's important to understand the various ways that a user may interact with your app. Some techniques that can help with modeling the conversation is writing a script or creating a flow diagram. For our covid app, let's write a script to outline it.

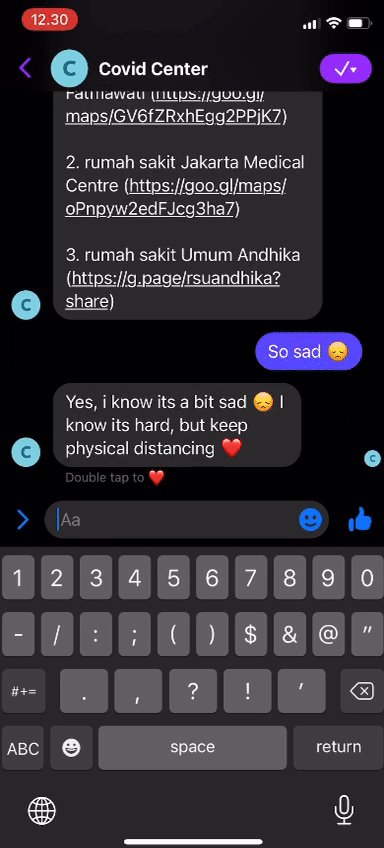
Let's consider the following conversation as the happy path:
User: "Good morning, what is this bot for?"
Wit: "Sorry, Cocid doesn't understand :(. If you want to know the latest covid info, please type "total covid in your city". Example: total covid in Jakarta"
User: "Total covid in Jakarta"
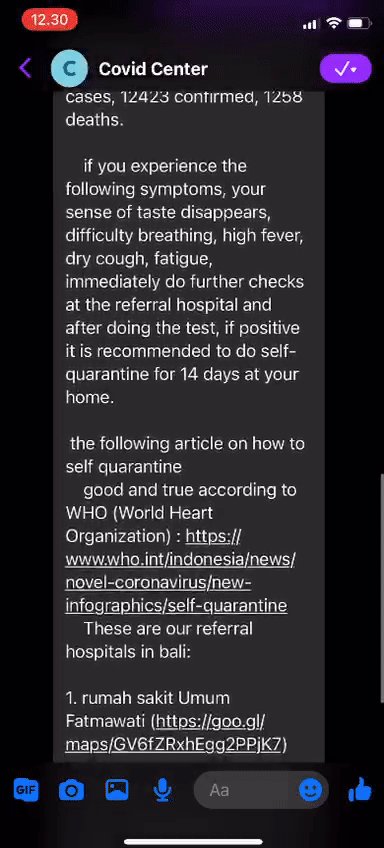
Wit: "total covid in jakarta is 10 case, 1 confirmed, 9 deaths.\n
If you experience the following symptoms, your sense of taste disappears, difficulty breathing, high fever, dry cough, fatigue, immediately do further checks at the referral hospital and after doing the test, if positive it is recommended to do self-quarantine for 14 days at your home. \n\n the following article on how to self quarantine
good and true according to WHO (World Heart Organization) :
https://www.who.int/indonesia/news/novel-coronavirus/new-infographics/self-quarantine
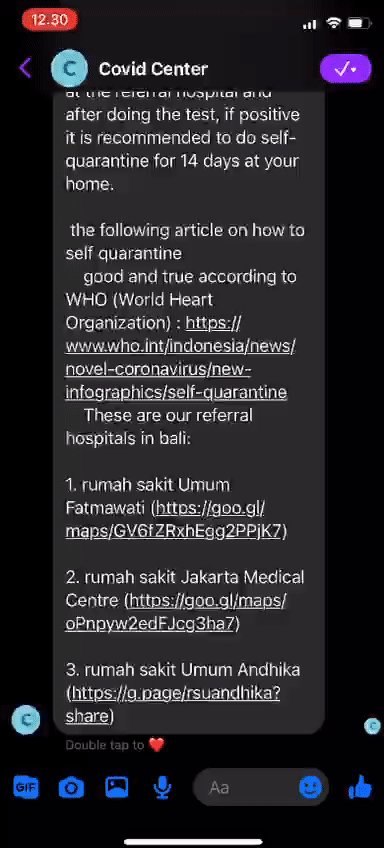
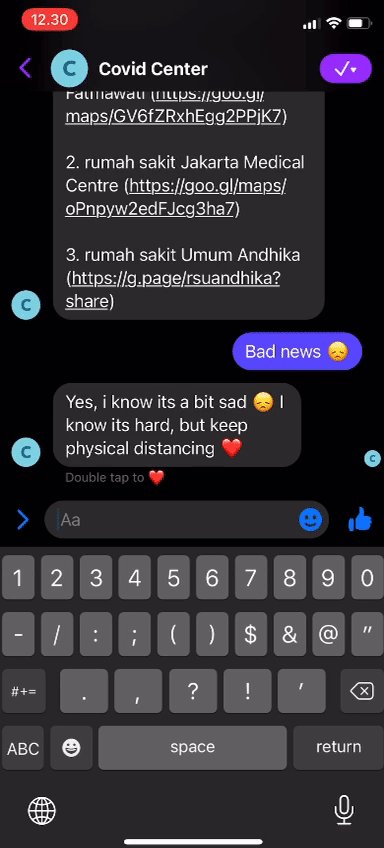
This is referral hospitals in Jakarta :\n
1. rumah sakit Umum Fatmawati (https://goo.gl/maps/GV6fZRxhEgg2PPjK7)\n
2. rumah sakit Jakarta Medical Centre (https://goo.gl/maps/oPnpyw2edFJcg3ha7)\n
3. rumah sakit Umum Andhika (https://g.page/rsuandhika?share)`?"
User: "Alhamdulillah" / (send a location)
Wit: "Great, if you feel good !! keep physical distancing yaaa :D"
There are many other scenarios to consider as well, but for the tutorial let's just focus on these.
Learn Terms in Wit.AI
Before we train our Wit app, we should learn about intents, entities, traits, and utterances. If you already learn those terms, you can go to Next section
Case Study: We want to understand what our end-user wants to perform. For example:
- Ask about the weather
- Book a restaurant
- Open the garage door
There are a millions of different ways to express a given intent. For instance, all the following expressions should be mapped to the same intent:
"What is the weather in Paris?" "Give me tomorrow's weather in Paris." "Is it sunny or rainy in Paris now?"
Those expressions are asking about the weather intent. How about entities ? Entities are object that referred in the intent of sentence.
"What is the weather in Paris ?" Paris is a city where we ask about the weather.
"Give me tomorrow weather in Paris." Tomorrow is time when we ask about the weather for.
"Is it sunny or rainy in Paris now?" And sunny and rainy are options what we ask about the weather.
The entities make machine understand what object that related with the intent. example: "Give me tomorrow weather in Paris."
Intent: Ask about the weather , Entities: { City: Paris Time: Tomorrow } Machine could query to the database in table weather(intent) with paris city and tomorrow queries (entities)
So what is trait ? Trait is tendency of an intent. We could give an example of this like sentiment on reaction_intent.
"Sad" (negative) "OMG :(" (negative) "I can't believe this. I'm crying" (negative) "Superb" (positive)
Utterances are sample data which define a sentence to be categorized to an intent and have entities and traits. This term will be used to train data, for example:

Now that we understand, let’s train our Wit app to process the user’s response to the app.
Create and Train Wit.AI Application to do Natural Language Processing (NLP)
Wit AI has two methods for training the NLP. The first is inserting utterances with web interface. The second one is inserting utterances with API.
We would like to introduce to you all for two methods. But, because data is supposed to be large, we emphasize the API method more than Web Interface method in this tutorial.
Wit AI Web Interface
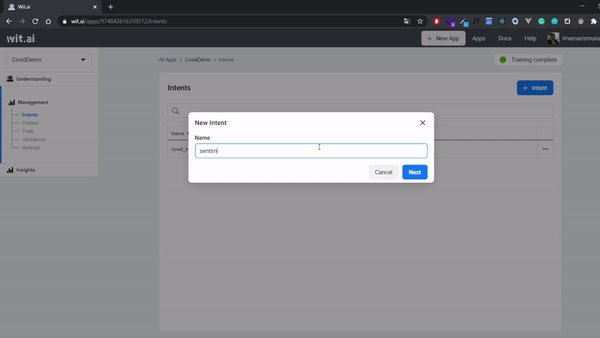
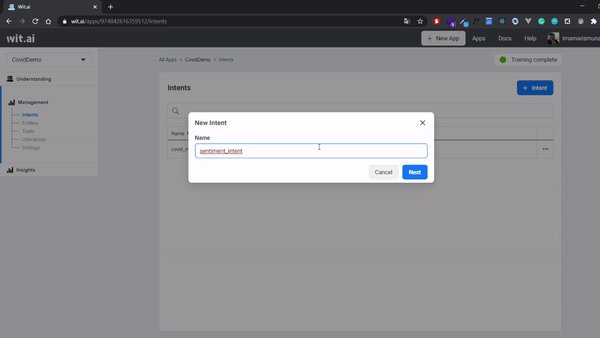
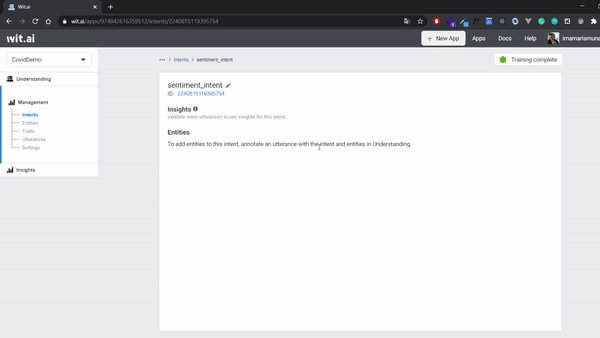
We are going to create intents to define what the user's utterance for our wit.AI application will understand. On the dashboard click on intents, click +Intents to add a new intent.

How to produce sentiment
- Select Understanding from the left nav and add a sentence you want to do sentiment analysis on.
This is amazing!
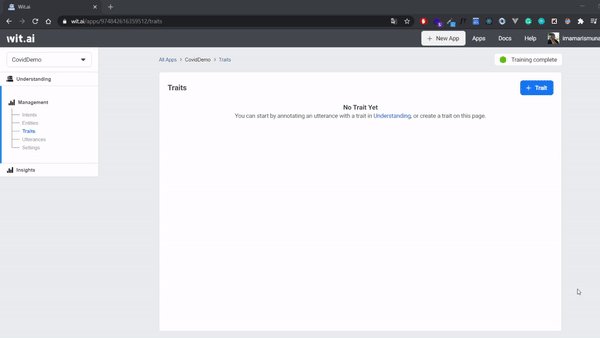
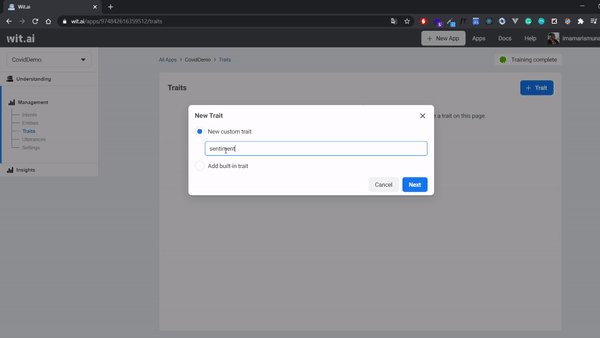
- Click Add Trait. Enter the name of the trait, such as "sentiment".
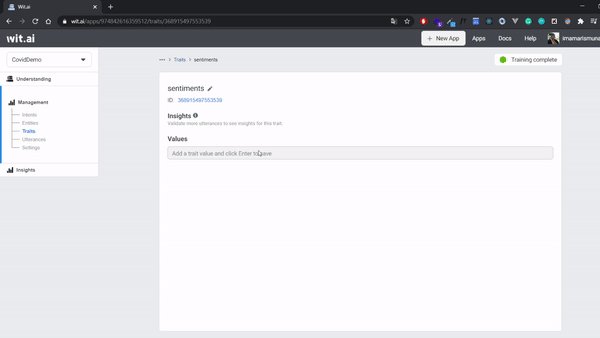
- Click the value selector to create a value "positive".
- Validate your sentence.
- Select Traits from the left nav and select the trait you just created.
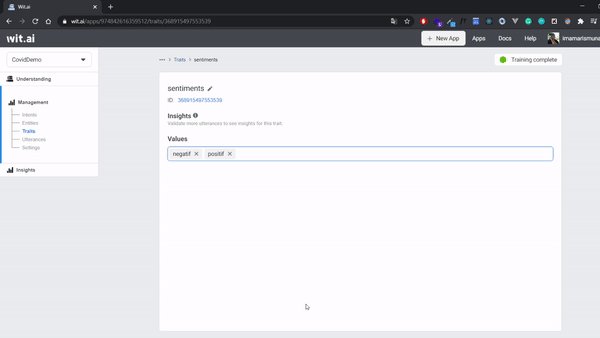
- In the values section, add more values such as "negative" and "neutral".
- Annotate a few more examples to get more accurate results!

Update: for English apps, you can use our wit/sentiment built-in! It should already appear in your traits dropdown when you click Add Trait.
Your "sentiment" is a trait, which means that it depends on the utterance as a whole (as opposed to a particular word or sequence of words appearing in the sentence). If it is inferred from a keyword or a specific phrase, use an entity instead. Your "sentiment" trait is trained by and for you. The good news is, it will be completely customized to your case. The bad news is, you need to provide several examples for each value :).
For more information on this, see the Quick Start guide.
Wit AI API
Before we implement, we should read Wit.AI API Documentation first.
After we understand the API, open the Wit.ai Covid Center init data script
Update the init-data/sentiment.tsv and add
Alhamdulillah sentiment positive
Bad News sentiment negative
Not Good sentiment negative
I am so sad sentiment negative
Huhuhuhu sentiment negative
Get Your Seed Token

In order to start using the Wit.ai API, we need to start with some identification. Make sure you have signed up for Wit.ai if you haven't already.
Once you have:
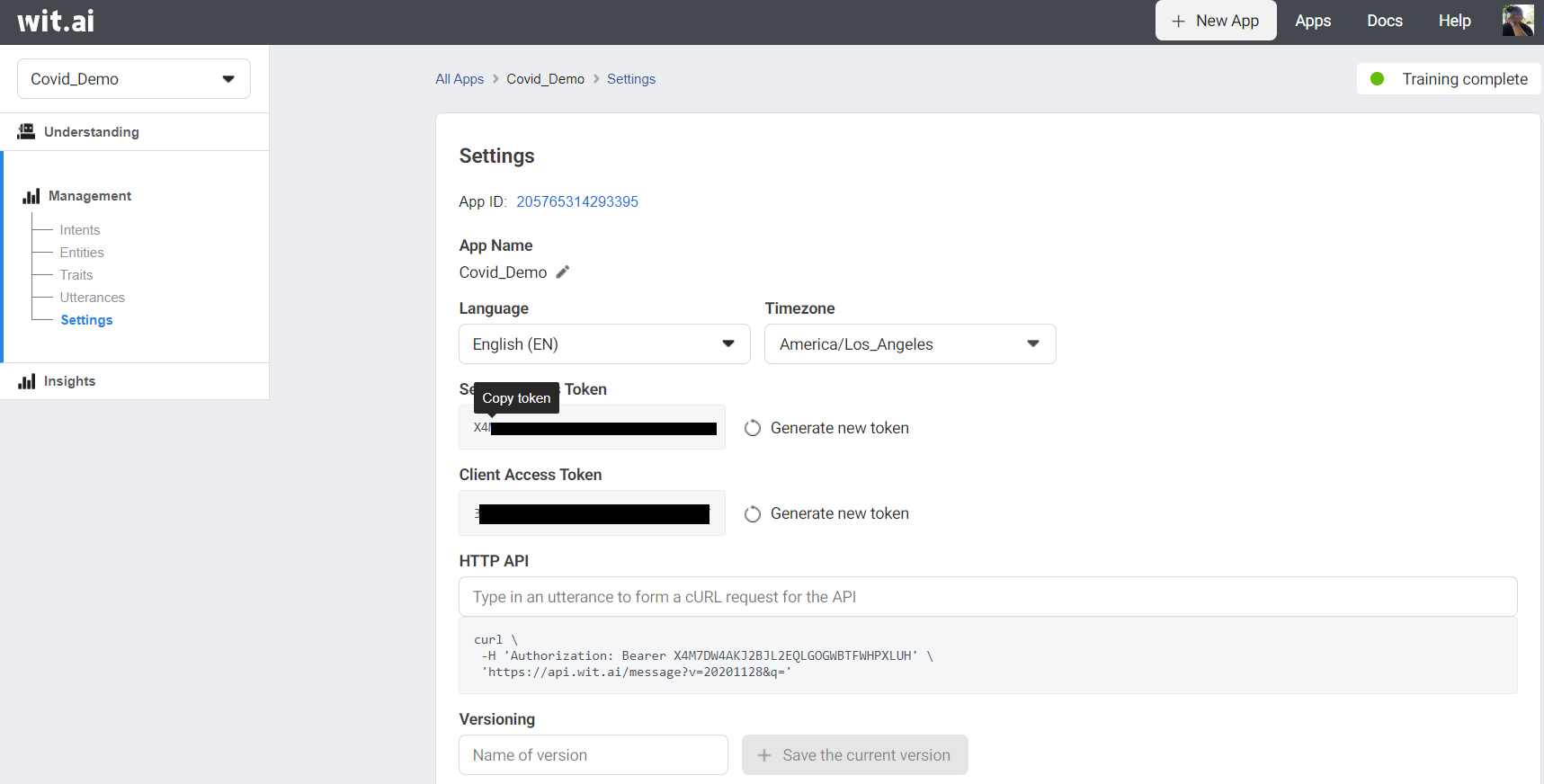
- Go to the
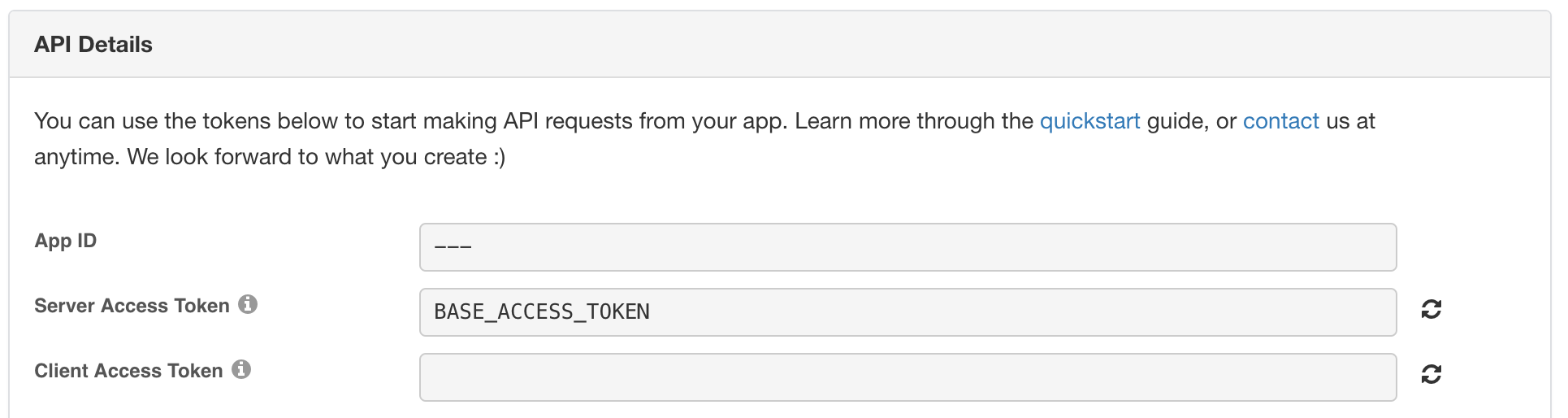
Settingspage of the Wit console - Copy the
Server Access Token

This will be the base token we will use to create other apps. In the code this will be under the variable NEW_ACCESS_TOKEN.
Next update NEW_ACCESS_TOKEN and APP_ID in shared.js variable to run the as follows:
const NEW_ACCESS_TOKEN = '' // TODO: fill this in
const APP_ID = ''; // TODO: fill this in
The script is reading data from tsv and hit Utterances API.
In this script, we use doubletab to enable data with tab and node fetch to hit api.
We could change utterances constructor and the map for other needs if we want to train another data.
// read data with `\n` splitting
const data = fs
.readFileSync(fileName, 'utf-8')
.split('\n')
.map((row) => row.split(DOUBLETAB))
// mapping 3 column into construct function
const samples = data.map(([text, trait, value]) => {
// utterances constractor
return {
text: text,
intent: intentName,
entities: [],
traits: [
{
trait: trait,
value: value,
},
],
}
});
// hit and log the response
validateUtterances(samples).then((res) => console.log(res))
// hit utterances API https://wit.ai/docs/http/20200513/#post__utterances_link
function validateUtterances(samples) {
console.log(JSON.stringify(samples))
return fetch(`https://api.wit.ai/utterances?v=${APP_ID}`, {
method: 'POST',
headers: {
Authorization: `Bearer ${NEW_ACCESS_TOKEN}`,
'Content-Type': 'application/json',
},
body: JSON.stringify(samples),
})
.then(res => res.json())
}
After you understand the pre-script Run the file with:
node init-data/index.js
Test your Wit.AI App with API
Open the Wit.ai Covid Center init data script
Update the test.tsv and add
Alhamdulillah, many cases recovered sentiment positive
Bad news sentiment negative
I am not happy sentiment negative
I am so sad sentiment negative
Huhuhuuhuuuuu sentiment negative
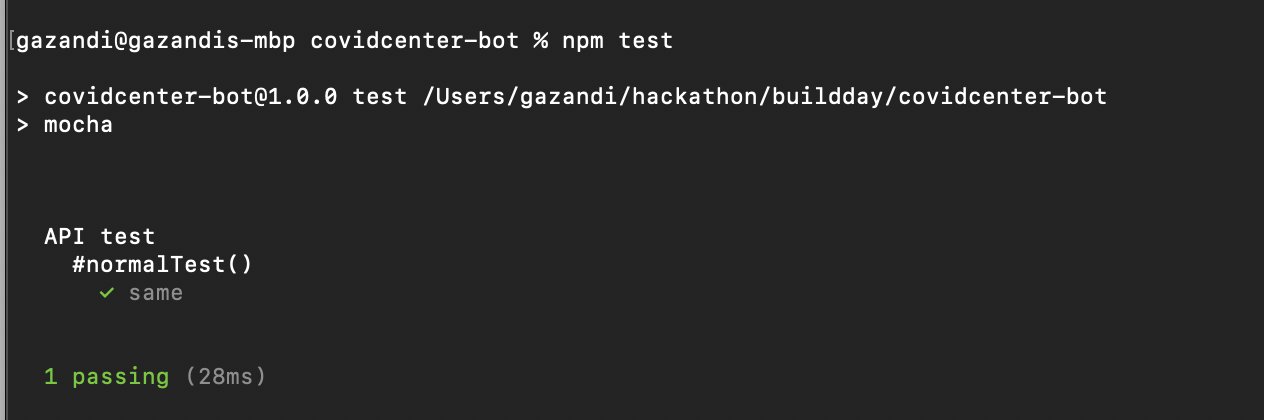
Run the file with:
npm test

Integrate Wit.AI with your Messenger Bot
When you download the Tutorial from the init data branch, the app will be capable of doing text and answer with sentiment intent. In this part, we will add how to retrieve covid
Before you begin, you will need to create a few things. Please ensure you have all of the following:
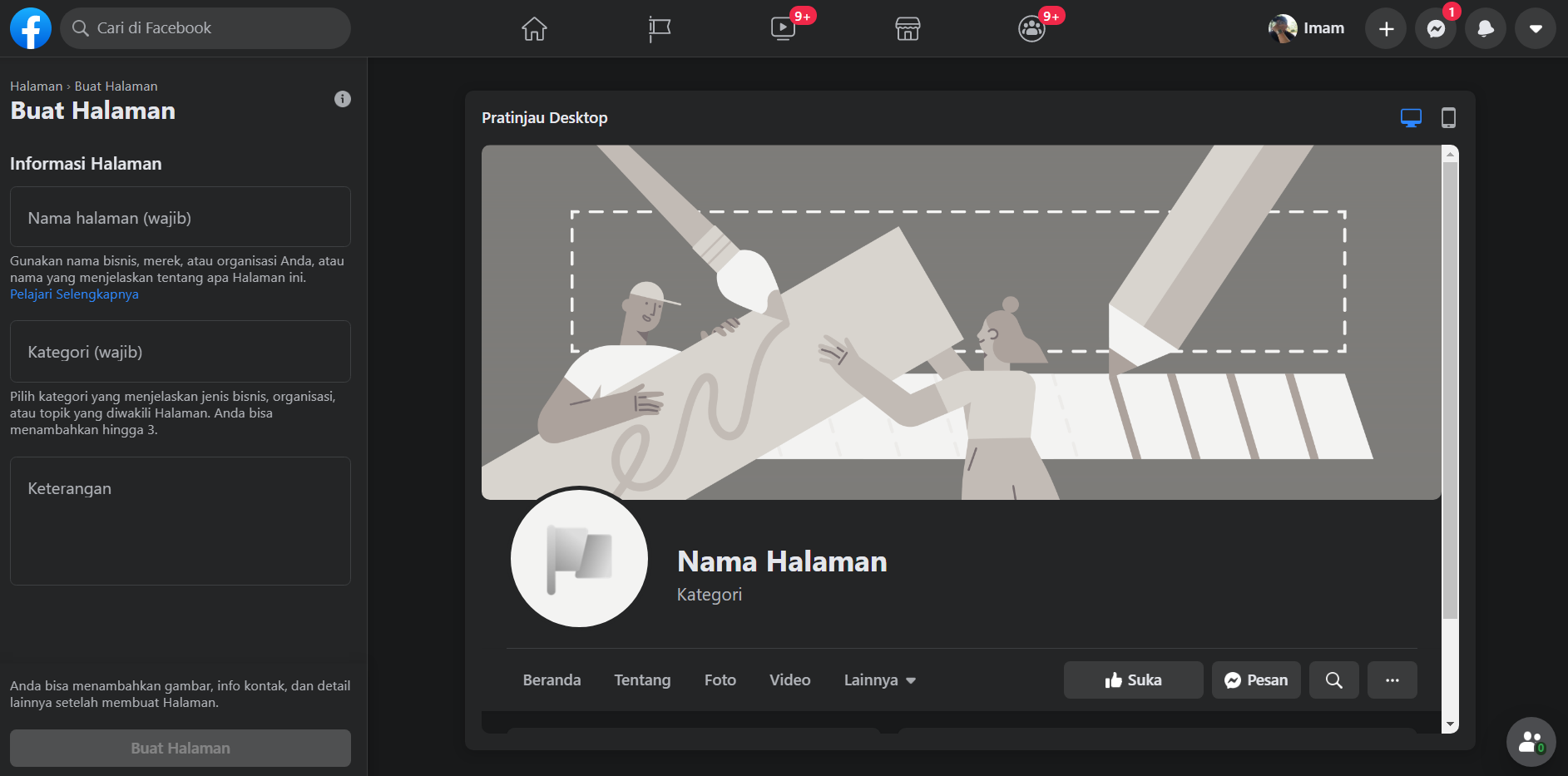
- Facebook Page: A Facebook Page will be used as the identity of your Messenger experience. When people chat with your app, they will see the Page name and the Page profile picture. To create a new Page, visit https://www.facebook.com/pages/create

- Facebook Developer Account: Your developer account is required to create new apps, which are the core of any Facebook integration. You can create a new developer account by going to the Facebook Developers website and clicking the 'Get Started' button.
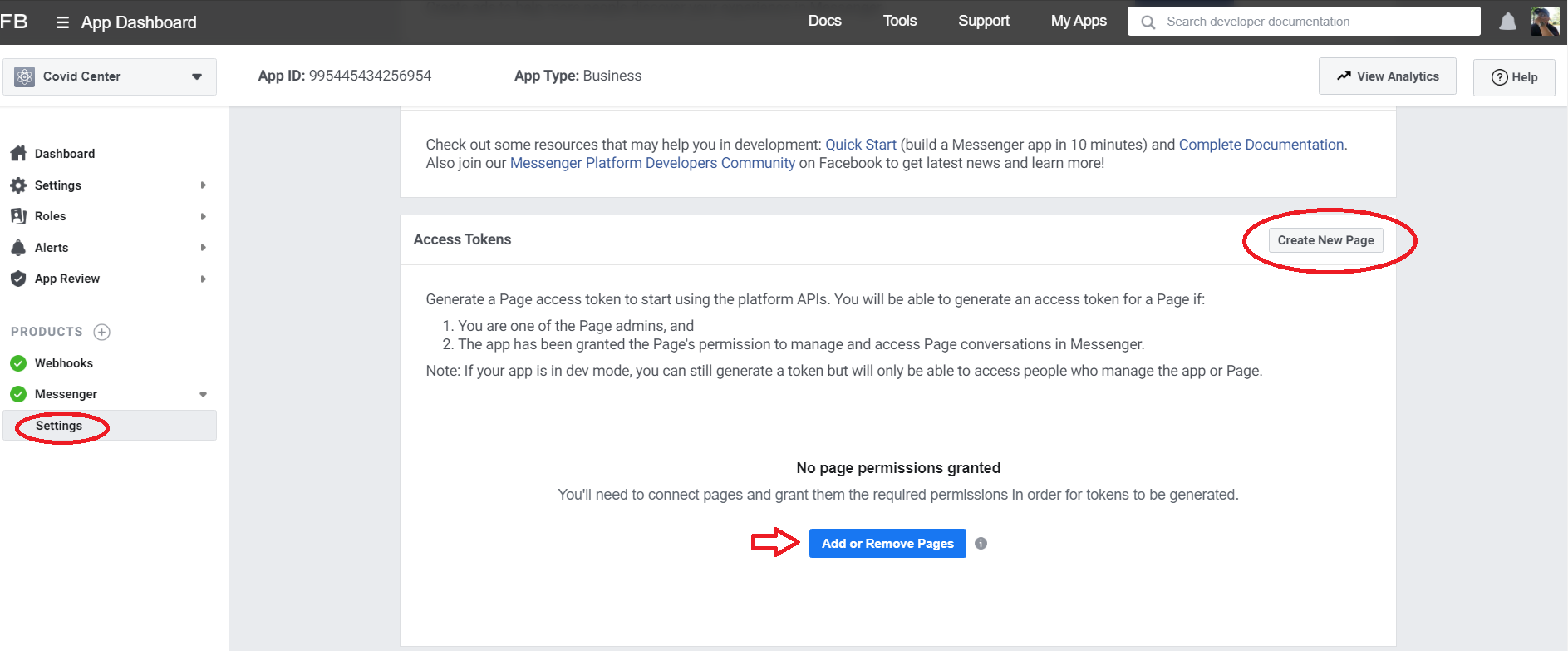
- Facebook App: The Facebook app contains the settings for your Messenger experience, including access tokens. To create a new app, visit your app dashboard.
Configure App
Add the Messenger Platform to your Facebook app
- In the sidebar of your app settings under 'PRODUCTS', click '+ Add Product'.
- Hover over 'Messenger' to display options.
- Click the 'Set Up' button. The Messenger Platform will be added to your app, and the Messenger settings console will be displayed.

Add an webhook to your Messenger bot
Open the Wit.ai Covid Center bot demo int and run
Get ACCESS_TOKEN and VERIFY_TOKEN from Your App. See Webhook Setup for further reference.
Next update ACCESS_TOKEN and VERIFY_TOKEN variable to get webhook as follows:
const ACCESS_TOKEN = '' // line 11
let VERIFY_TOKEN = '' // line 74
Test your webhook
Now that you have all the code in place for a basic webhook, it is time to test it by sending a couple sample requests to your webhook running on localhost.
- Run the following on the command line to start your webhook on localhost:
node bot/index.js
- From a separate command line prompt, test your webhook verification by substituting your verify token into this cURL request:
curl -X GET "localhost:1337/webhook?hub.verify_token=<YOUR_VERIFY_TOKEN>&hub.challenge=CHALLENGE_ACCEPTED&hub.mode=subscribe"
If your webhook verification is working as expected, you should see the following:
WEBHOOK_VERIFIEDlogged to the command line where your node process is running.CHALLENGE_ACCEPTEDlogged to the command line where you sent the cURL request.
- Test your webhook by sending this cURL request:
curl -H "Content-Type: application/json" -X POST "localhost:1337/webhook" -d '{"object": "page", "entry": [{"messaging": [{"message": "TEST_MESSAGE"}]}]}'
If your webhook is working as expected, you should see the following:
TEST_MESSAGElogged to the command line where your node process is running.EVENT RECEIVEDlogged to the command line where you sent the cURL request.
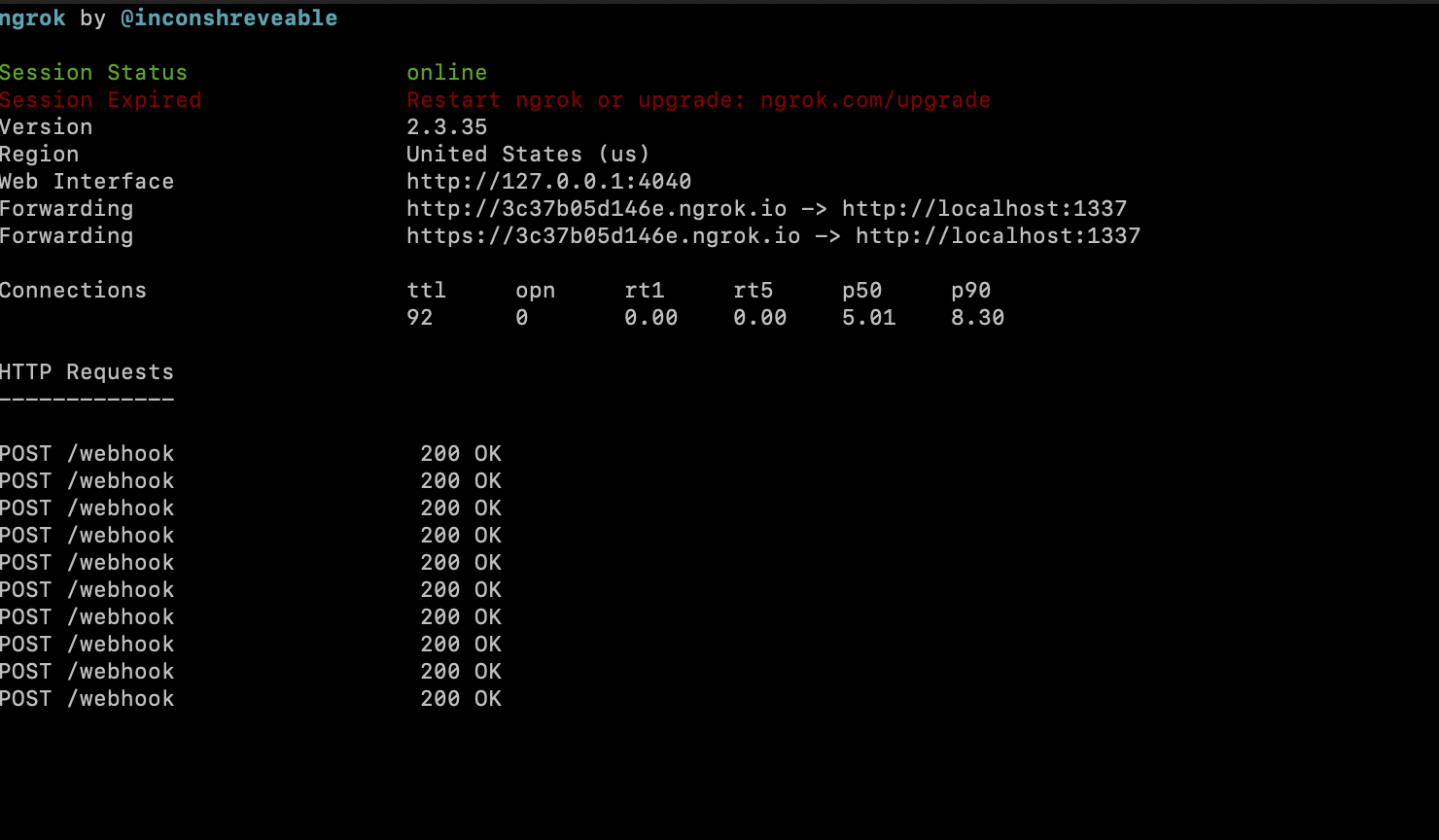
Deploy your webhook
Ngrok is reverse proxy, it allow you deploy at local with random link.
Download & Install Ngrok | Link
Run ngrok:
ngrok http 1337

We could access your API from this example is : https://3c37b05d146e.ngrok.io (this is random url from ngrok, you will generate another link)
Set your webhook and NLP
After we get https webhook url, and working Wit.API, we change our facebook app webhook and connect our working wit api.
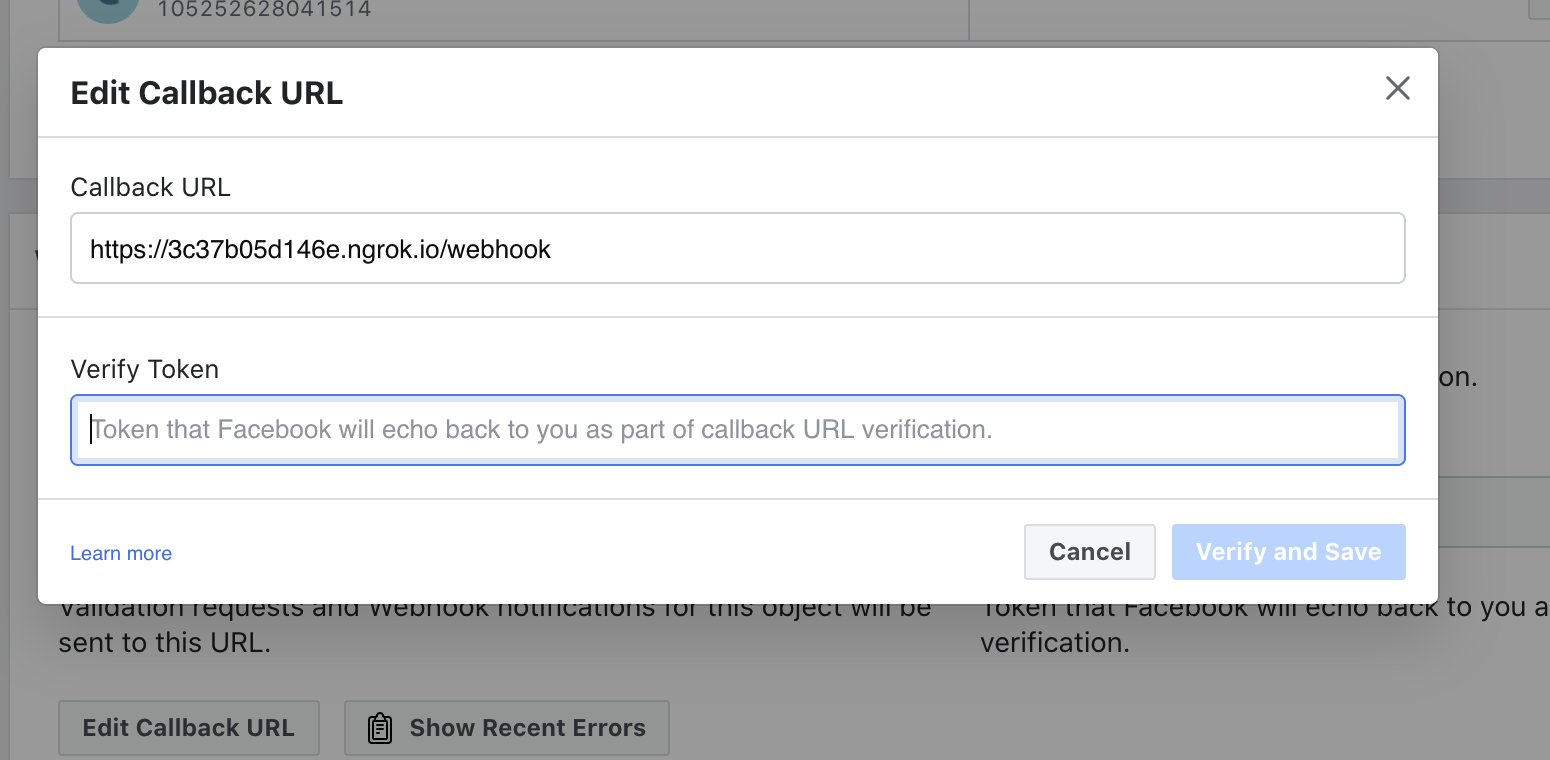
Configure the webhook for your app

- In the 'Webhooks' section of the Messenger settings console, click the 'Setup Webhooks' button.
- In the 'Callback URL' field, enter the ngrok URL for your webhook. (example: https://3c37b05d146e.ngrok.io)
- In the 'Verify Token' field, enter the verify token for your webhook. See Step 4 of Webhook Setup for further reference.
- Click 'Verify and Save' to confirm your callback URL.
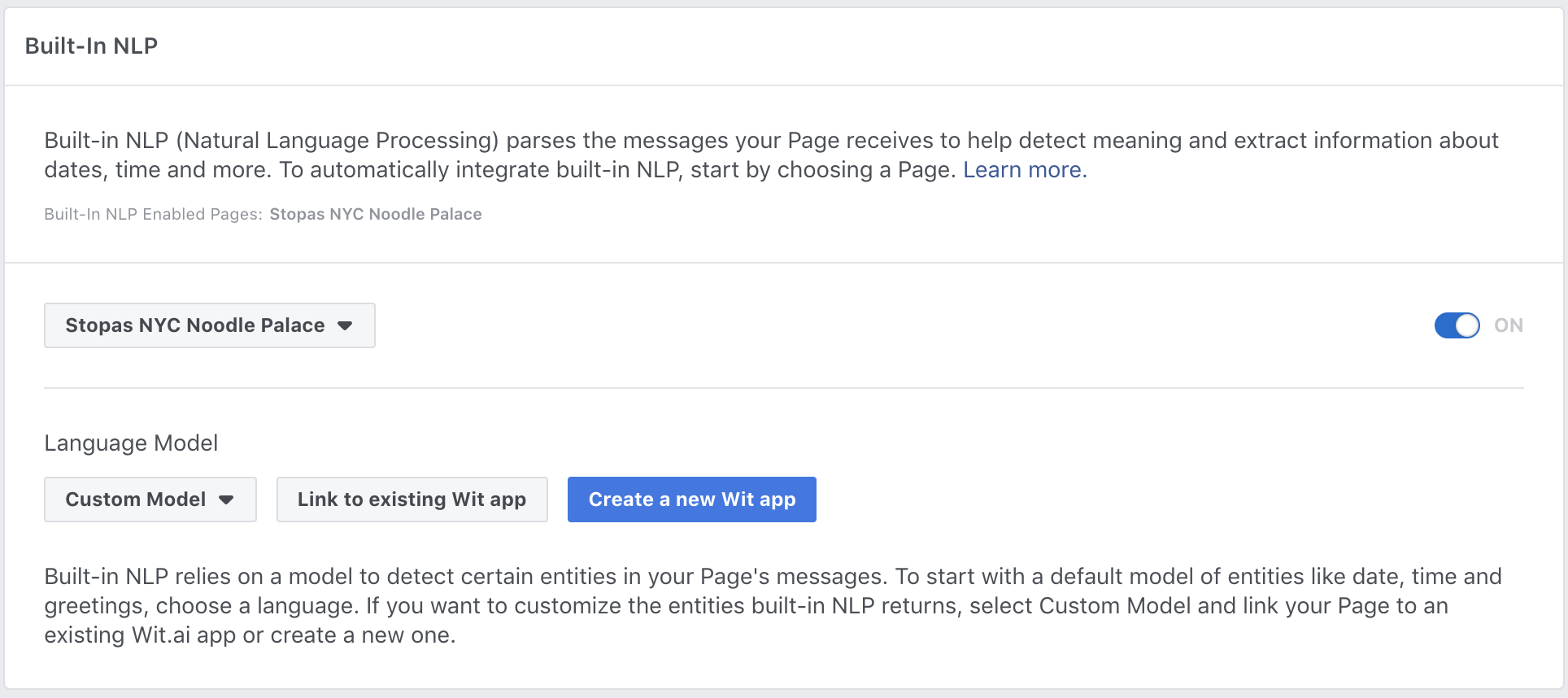
The Built-in NLP integration with the Page inbox lets you create a Wit.ai app automatically and bootstrap it with past conversations from your Page directly from the Facebook app console settings. These samples that are compiled into your Wit.ai app are based on real conversations your Page has had with your users.
To try the Built-in NLP Page Inbox feature with your Messenger experience, do the following:

- In your app settings, go to Messenger > Settings.
- Enable built-in NLP for your app.
- In the 'Select a Model' dropdown, select 'Custom'.
- Click 'Link to existing Wit App'
- Choose your app
- Insert your Wit Server Access Token See how to get Wit Access Token
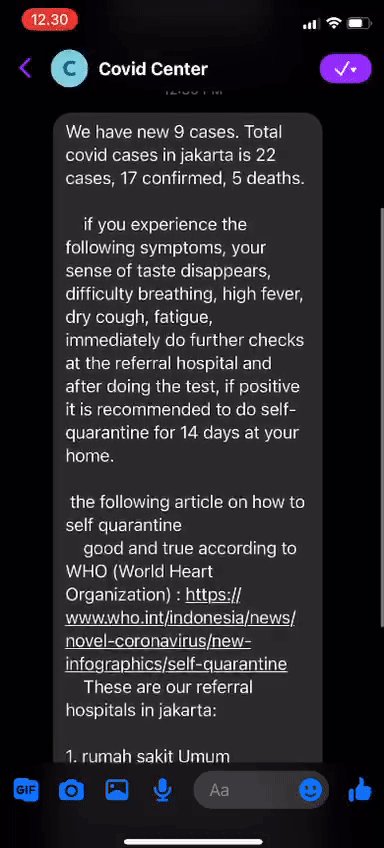
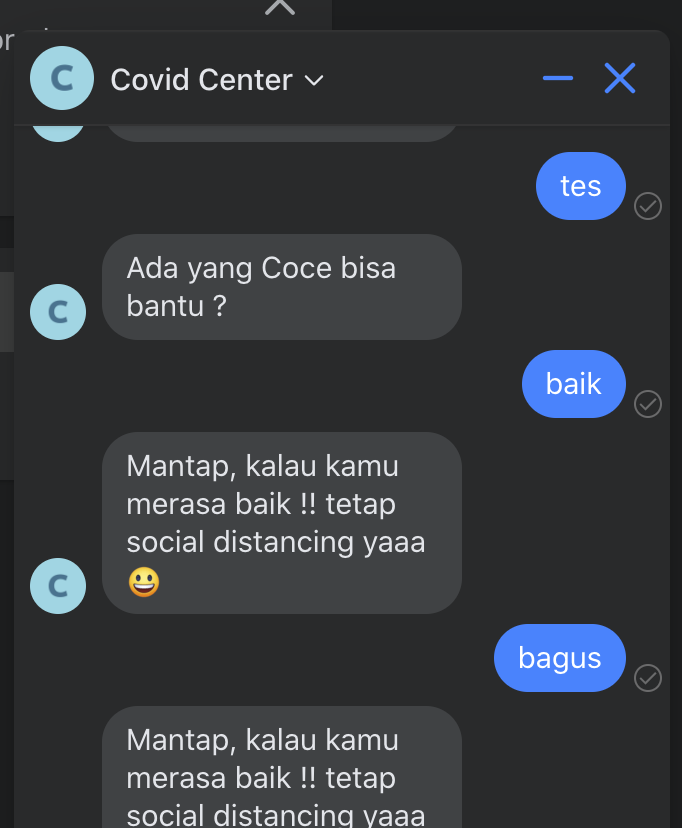
Try your deployed chatbot
Now, after you set your webhook and NLP, you could try your chatbot.



Train covid_intent with Wit.AI API
We are going to create intents to define what the user's utterances for our wit.AI application will understand. On the dashboard click on intents, click +Intents to add a new intents.

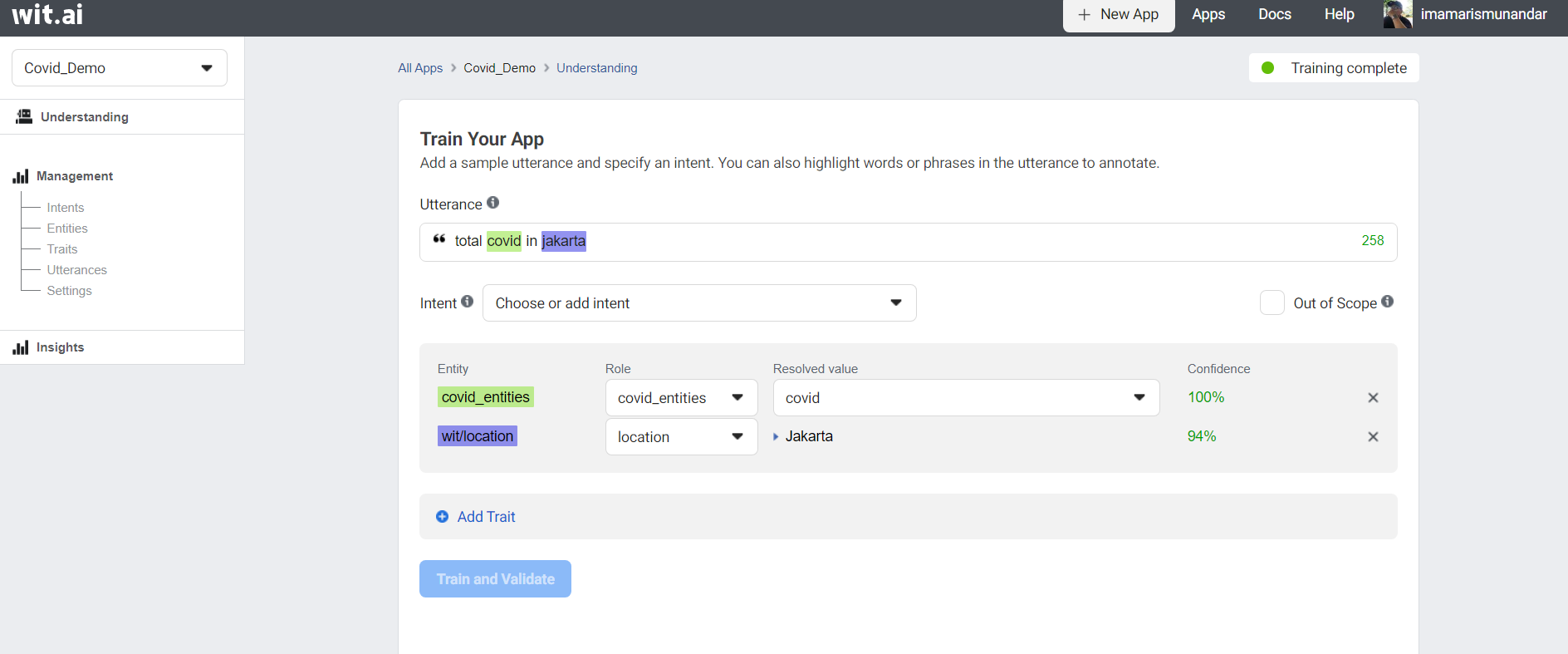
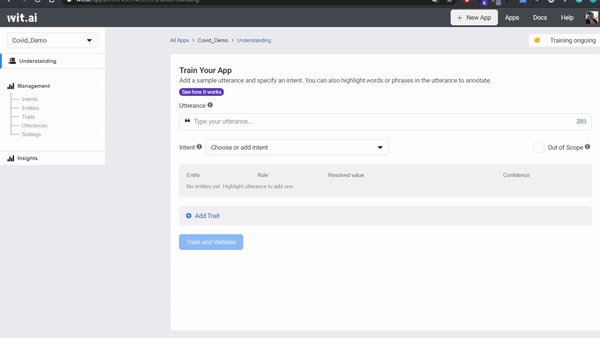
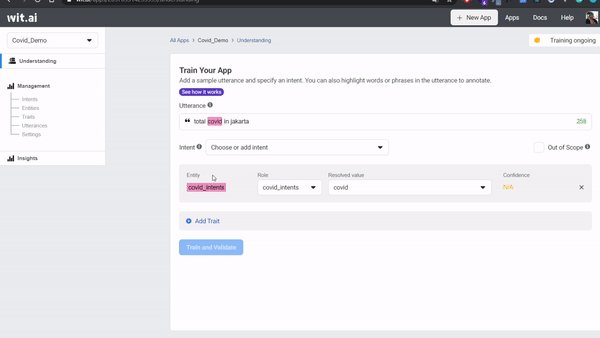
Next, we create training intents, entities and utterances which the user will likely do on the understanding menu. Add an utterance:
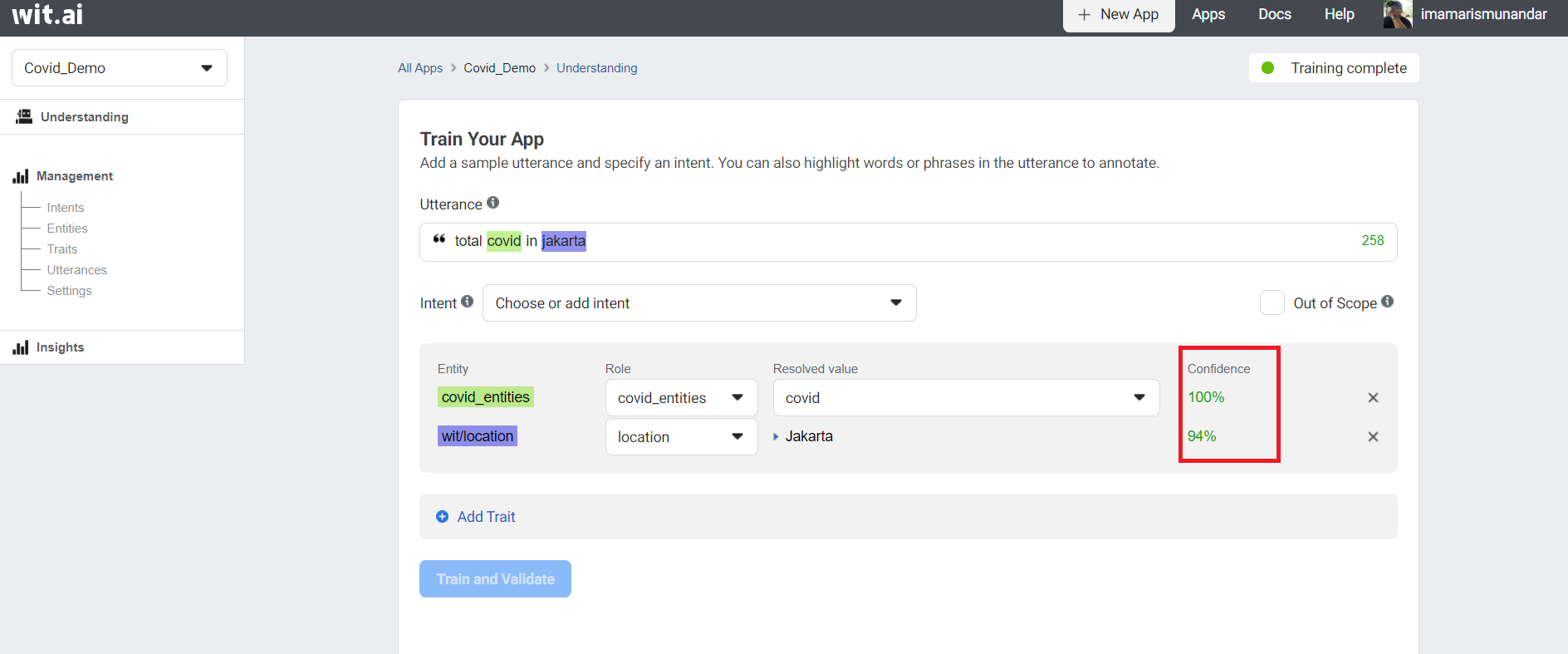
- Make sure you are in Train Your App page by click Understanding on top right menu.
- Input
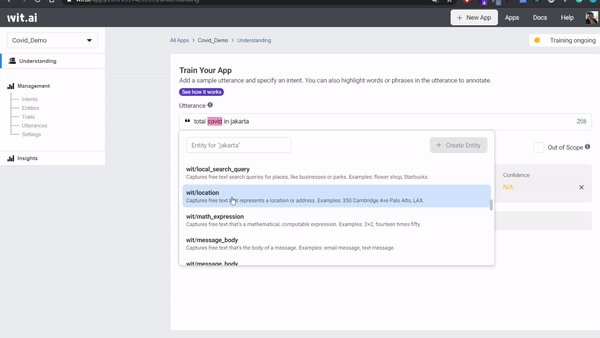
jumlah covid di jakartato Utterance text box. - Label it your entitites into utterance by highlight
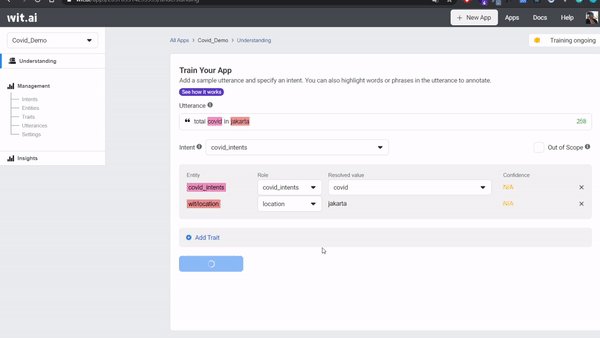
covidand entercovid_intents, click Create Intents as a entitites, highlightjakarta, and choosewit/location. - Submit your first utterance by clicking Train and Validate. Training will be start a few seconds - you can check the status training on top right corner.

To find out whether our training has been successful, you can try to re-enter related words to the training that we are doing, namely Covid and Jakarta and make sure the confidence reaches above 90% to test the validity of our intentions.

$ curl -XGET "https://api.wit.ai/utterances?v=$APPID&limit=10" -H "Authorization: Bearer $YOURTOKEN"
You may have heard that the most important part of machine learning is data training. At this step, we're only providing our Wit app with a single data point, so let's think about the natural variations the user might respond to and repeat steps # 4 through # 5.
Now We go to the next step: how to input automatically your utterances with large data training. You can check this step:
- You can clone our github See how to input Utterance
- Now you can see file in Dataset covid intent.tsv, that is file tsv dataset for training our apps.
- Update and add your own data
for example, you can see the
init-data/datasets/covid_intent.tsv
your_covid_intent.tsv
rumah sakit rujukan di Bogor location 23 27
gejala covid covid 0 6
- Next, we need init data script for training your data. you can check this script:
init-data/covid_intents.js
covid_intents.js
const fs = require('fs');
const fetch = require('node-fetch');
const { validateUtterances } = require('../shared')
const DOUBLETAB = ' ';
const fileName = 'init-data/covid_intent.tsv'
const intentName = 'covid_intents'
const entityName = 'covid:covid'
const data = fs
.readFileSync(fileName, 'utf-8')
.split('\r\n')
.map((row) => row.split(DOUBLETAB))
const samples = data.map(([text, value, start, end]) => {
return {
text: text,
intent: intentName,
entities: [
{
entity: entityName,
start: start,
end: end,
body: value,
entities: [],
}
],
traits: [],
}
});
validateUtterances(samples).then((res) => console.log(res))
we have text, value, start, and end that we can check again from our covid_intent.tsv. we can see these terms explanation below:
text is an utterance how the user is likely to chat on Facebook messenger. In our tsv file, the first word of row is the utterance of user messages. ex: "covid di Jaksel"
value is an entity how our application will learn the word that we highlighted. we are training it within the utterance. In covid_intent.tsv, the second word of row is entity. ex: "covid"
start is the starting index highlighted entity within the text. We can see on third column.
end is the ending index highlighted entity within the text. We can see on last column.
Enhance bot parser for Covid Intent
The first thing that you have to do is listing your bot behaviours and responses that come from entities that you have.
We have covid_intents which have two entities.
- Covid entities
- Location entities
In order to give covid result based on area, the intent should fulfill both entities. If one of them is not exist, we must asking user for the missing items.
But, in order to make this bot simpler, we avoid Finite State Machine. So we give response how user should send text to bot.
Therefore, this is code you must add to bot/index.js in your branch covid template.
bot/index.js
// default response
const DEFAULT_RESPONSE = 'Sorry, cocid doesnt understand :(. If you want to know the latest covid info, please type "total covid in your city". Example: total covid in Jakarta'
function getMessageFromNlp(nlp) {
// intents checker
if (nlp.intents.length == 0) {
return DEFAULT_RESPONSE
}
// switch case the intent.
switch (nlp.intents[0].name) {
case 'covid_intents':
return getCovidResponse(nlp.entities)
case 'sentiment_intent':
return getSentimentResponse(nlp.traits.sentiment)
default:
return DEFAULT_RESPONSE
}
}
function getCovidResponse(entities) {
console.log(entities["covid:covid"]);
var city = ''
var isCovid = false
// null checker
if (entities['wit$location:location'] == null || entities['covid:covid'] == null) {
return DEFAULT_RESPONSE;
}
// iterate to find covid entities and location entities.
entities['wit$location:location'].forEach(function (c) {
city = c.body
})
entities['covid:covid'].forEach(function (c) {
if (c.value == "covid") {
isCovid = true
}
})
if (isCovid && city != '') {
// covid response when covid and city is available.
var totalCase = getRandomNumber(1,100)
var confirmCase = getRandomNumber(1, totalCase)
return `total covid in ${city} is ${totalCase} cases, ${confirmCase} confirmed, ${totalCase - confirmCase} deaths.\n
if you experience the following symptoms, your sense of taste disappears, difficulty breathing, high fever, dry cough, fatigue, immediately do further checks at the referral hospital and after doing the test, if positive it is recommended to do self-quarantine for 14 days at your home. \n\n the following article on how to self quarantine
good and true according to WHO (World Heart Organization) : https://www.who.int/indonesia/news/novel-coronavirus/new-infographics/self-quarantine
This is referral hospitals in ${city}:\n
1. rumah sakit Umum Fatmawati (https://goo.gl/maps/GV6fZRxhEgg2PPjK7)\n
2. rumah sakit Jakarta Medical Centre (https://goo.gl/maps/oPnpyw2edFJcg3ha7)\n
3. rumah sakit Umum Andhika (https://g.page/rsuandhika?share)`
} else if (isCovid) {
// response when location is not provided (ask the location and give how they should give message)
return 'Sorry, Cocid wants to know what area is Covid? for example, you can retype the number of covid in your city'
}
return DEFAULT_RESPONSE;
}
// random the total case
function getRandomNumber(start, end) {
return Math.floor(Math.random() * end-start) + start
}
and change the function getSentimentResponse to getMessageFromNlp on post webhook.
- text: getSentimentResponse(message.nlp.traits.sentiment),
+ text: getMessageFromNlp(message.nlp),
Now you can try your bot on facebook messenger, repeat step Deploy your webhook from start to finish your setup messenger.
Enjoy, and hack your bot !!! 🤖 📱
🏆🏆🏆

(Additional) Integrate with covid API
We would like you to integrate the bot to Covid API. In this tutorial, we use mathdroid covid API. The steps are :
- Read how you will use the API. In this case, you should hit provinsi API
- Read async and sync in this stackoverflow post
- Change
bot/index.jsandshared.jslike the changes in the PR - Don't forget to change sync to async!
- Please change as you see fit or want it.
Review and continue improving your Wit app
As you are testing the app, you might notice that certain utterances are not resolving to the proper intents. To address these, go to Wit.ai and on the Understanding page you should see utterances that have been sent to the API endpoint. You can review each utterance by expanding one and making sure that the entity is properly identified and resolving to the correct intent. If there are utterances not relevant to your use case (invalid utterances), you can mark them as Out of Scope.
Next Steps
For demonstration purposes, we’ve created a very simple covid bot, but you can create a much more engaging and interactive bot. Try sketching out a larger conversation flow with various scenarios and see Wit documentation to learn more about other Wit features e.g. other built-in entities, custom entities, and traits.
If you want to add features, we have recommendation feature to add:
- Finite State Machine link.
- More data to train.
- Use time entities.
We look forward to what you will develop! To stay connected, join the Wit Hackers Facebook Group and follow us on Twitter @FBPlatform.
Related Content
Contributing
Please make an issue/PR in this repo if you want to contribute. we will review it.
License
Wit.ai Covid Center Bot is licensed, as found in the LICENSE file.